notepad可以编辑html吗
2025-01-19 15:39:02来源:9gapp编辑:佚名
notepad作为一款轻量级的文本编辑器,在日常工作中有着广泛的应用场景。它不仅能够处理纯文本文件,还支持多种编程语言和脚本的编写与编辑。那么,notepad是否可以用于html呢?答案是肯定的。本文将详细介绍如何使用notepad创建、编辑和保存html文档。
notepad作为html编辑器的优势
首先,notepad具有简洁直观的用户界面,对于初学者来说非常友好。此外,它无需安装额外插件或软件即可运行,这使得使用notepad进行html开发变得极为便捷。尽管notepad不提供语法高亮显示、代码补全等高级功能,但它依然是学习html基础知识的理想选择。

如何使用notepad创建html文档
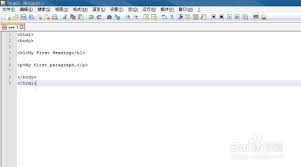
要使用notepad创建html文档,只需打开notepad程序,并输入以下基本的html结构:
```html


这是一个
这是一段文字。
```
这段代码定义了一个简单的html页面,包含了文档类型声明(``)、根元素(``)、头部信息(`
`)和主体内容(``)。在头部部分,我们设置了页面的;而在主体部分,则添加了一个和一个段落。保存html文件
完成编辑后,记得保存你的工作。点击“文件”菜单中的“保存”选项,然后在弹出的对话框中输入文件名,例如“index.html”。确保将文件类型设置为“所有文件”,以便正确保存html文件。最后,点击“保存”按钮,这样你就成功地使用notepad创建了一个html文件。
在浏览器中预览html文件
创建完html文件后,你可以通过双击该文件或者右键选择“打开方式”来在默认的网页浏览器中预览效果。此时,你所编写的html代码将以网页的形式展示出来,可以根据需要进一步调整和完善。
总之,尽管notepad功能相对简单,但凭借其易用性和便携性,它仍然是学习和编写基础html文档的好工具。对于刚开始接触web开发的朋友来说,不妨尝试一下使用notepad来创建和编辑html文件,相信这会是一个既有趣又有意义的过程。